Everything is up to date as of this post. Forge 3.0.3.
I was creating two nestable sliders so that one of them could act as thumbnails for the other. To make this work, I use the Forge action to sync sliders, which is set up in the new nodes editor.
Since the “page load” event is automatically available, I added the sync sliders with the two IDs and it worked great.
Later on in the project when I was working with animations and other editing, I noticed the sliders were not syncing any more. I went back in the node editor and it had zero nodes at all! Not even the default page load one, the whole canvas was empty.
I added the nodes back again and it worked again. Later on, once again the nodes were all gone.
I can’t think of anything that would trigger this to happen, it’s just me editing one page at a time.
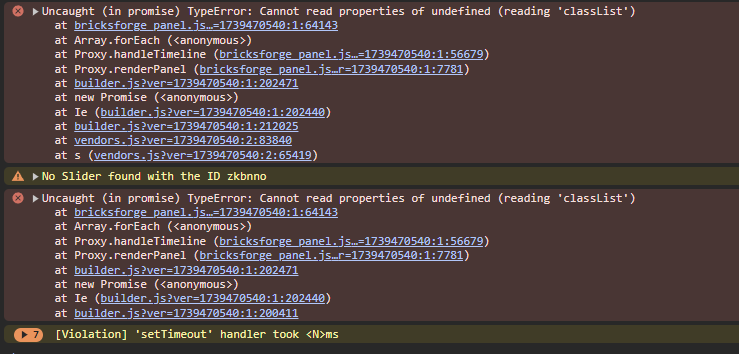
As I was fixing this for the 2nd time, I noticed something in the console, there was a message from Forge saying “No Slider found with the ID zkbnno”.
This is not the ID of the sliders I’m syncing, so I really don’t know where it came from, a previous typo maybe?
When I searched the page source, I found a reference to that in the long JSON settings string. It’s in a script tag with id “bricksforge-panel-js-extra”.
In the JSON, it is connected to settings for panel->instances->name=“Hero slider title text stagger”. There is also shows the “sliderId:zkbnno”.
That said, I have no such animation or timeline named “Hero slider title text stagger”. Of course it’s possible I once had one with that name, or renamed it etc.
Does all this mean that the JSON configuration is just bad or something? And maybe that’s why the nodes are disappearing? Is there some way to reset the settings but not delete my animations? I don’t have an animation by that name, nor any sliders with that ID, so this is just confusing. Maybe it’s connected to the nodes going missing, I don’t know.
I’m having other bugs too, like when I do a very simple animation connected to a class that just fades in, the animation works great in the timeline preview in Bricks editor, but it doesn’t run at all in the frontend when I refresh the page and the element is already in view, it just is already visible, or has a tiny bit of movement. The only way to see the whole animation is to make sure I’m scrolled away and refresh the page and then scroll it into view.
This is no good when I need page load animations like page heading and H1 etc. But it acts this way with other animations that are farther down the page. The only time the animation actually runs is when scrolling it into view, but not if it’s already visible in the page when I refresh.
Sometimes I lose my stagger effect and all elements just slide in together as one. I don’t know why, I’m sure it has something to do with the “handle triggers separately” or “batch” or “as array” which all seem to do the same thing, I don’t know what exactly they are doing different from each other.
Any help or ideas would be nice. I’m tired of seeing the “no slider found” message when I have no animations or nodes or slides with that ID in the first place. And it’s scary to have all my entire nodes setup just disappear randomly.