I’m having a lot of difficulty getting the Backend Designer to behave. First I made an Admin Page from a Bricks template and gave permission to Admins and Editor, but it would only show up for editors. Then I tried using the template with Backend Designer as the Dashboard, and that worked. I’m not really clear if Admin Pages are supposed to work independantly of Backend Designer or if admin pages are meant to BE the pages used for backend designer.
So that finally started working, but none of the fonts show up. I’m guessing that’s not exactly a Bricksforge issue, but I opened the template up again and switched the fonts to Helvetica on that page. It worked on some of the text, but not all of it.
The actual Brickforge issue that I think is a bug:
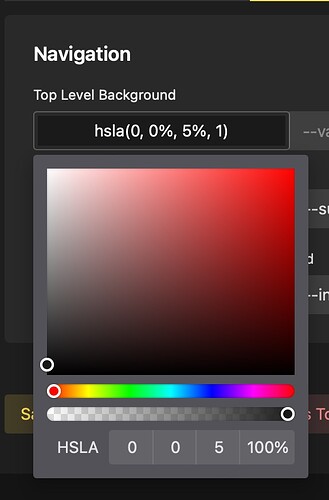
In Backend Designer all of the color picker fields say --variable as the placeholder. So i put in my variables from Core Framework which are in HSLA, which your color picker also has. as far as I know the standard way to write it is hsla(0-100%, 0-100%, 0-100%, 0-1). After putting all my variables in and saving, all the colors in the backend became transparent. Backend Designer was taking the alpha value of 1 and turning it into 0.01%. So I figured it must was a % there, so I typed 100% into the alpha value in Backend Designer, and then it changed it to 1. But if I type 1 into the box, it changes it to 0.
I am using dark mode variables with Core Framework, and I have Guttenberg turned off in most places, so maybe that’s the problem and it’s not a bug, but it’s definitely confusing.