Some bugs/enhancements :
- Next & Previous button, css class not applied (same for submit button)
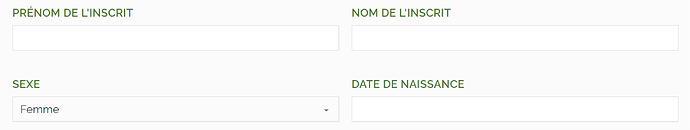
- When I wrap in a block and add grid it doesn’t work, same when I wrap in div (set column = 2)
- When we click on next/previous, the view should automatically scroll up
- Steps, add an anchor to the link?
- When a require field is not filled (and the guy click to submit /next button), should have custom style (like red with error message for that field above) same for file upload when the limit of files are uploaded
- File upload label doesn’t appear
- Duplicate field, duplicating the id (it shouldn’t)
- A select all button for checkbox
- If field is “required”, the “asterisk” doesn’t appear (and can be replaced by a text?)
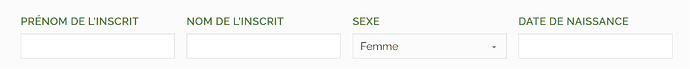
For 2.
In builder mode :
(I can’t upload 2 media, because I’m new user)
In view :
1 Like
Others things :
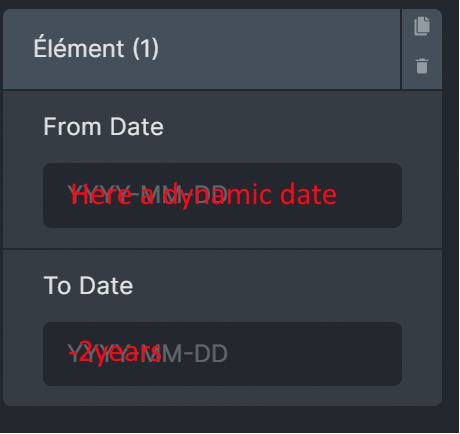
- An idea for the date picker, for the
Dates To Enable should be useful to se for example -2years so all dates from 2021 to the actual date are locked (and add the possibility to use dynamic data ?)
Question :
Is it possible to catch the way / where the file will be uploaded ? (And custom path) (In custom action)
1 Like
I agree. Dynamic dates is a must. Nice example.
So
-
- was fixed yesterday together
-
- For exemple, I have multi step form and only that one one page, so when I click on next of the form, the second page have less fields, so the user (see the footer for exemple) feel like huh I need to scroll up
-
4.Not really 
-
- Could be cool, like this user can see more visible way that fields are missing (Is that possible actually with code ?)
-
- it’s a need

You haven’t answer about 2 others suggestions here