I’m trying to optimize my website’s performance by ensuring that JavaScript events only load when necessary. Specifically, I want to restrict a floating navigation event to only load on the ‘property’ post type.
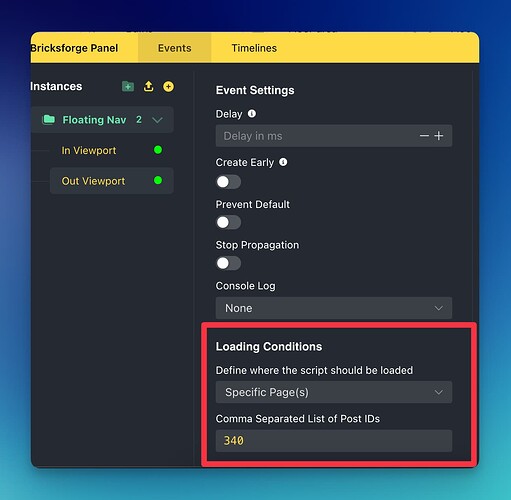
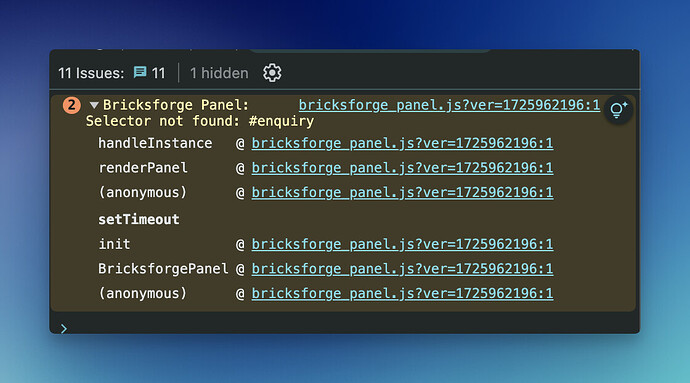
I’ve already attempted to use the single template ID associated with the ‘property’ post type in my event setup, as shown in the attached screenshot. While this seems to be working to some extent, I’m still receiving console notices on non-property pages, indicating that the event is being loaded unnecessarily.
This can lead to unnecessary JavaScript warnings in page speed insights, negatively impacting my website’s overall performance.
Could you please provide guidance on how to effectively limit this event to load only on the ‘property’ post type, ensuring optimal performance and minimizing unnecessary JavaScript execution?