Is it possible to animate text like this?
This effect works with a background image. So, you set
CSS on your text
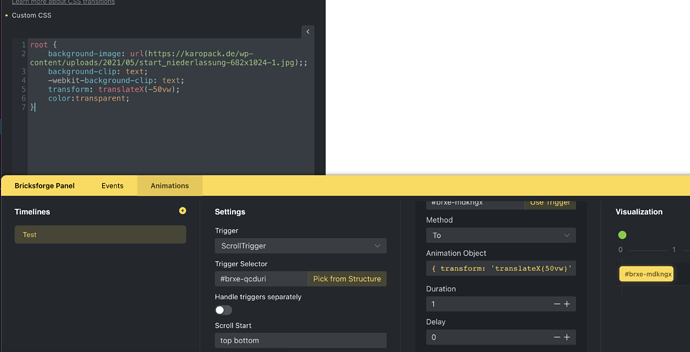
root {
background-image: url(https://karopack.de/wp-content/uploads/2021/05/start_niederlassung-682x1024-1.jpg);;
background-clip: text;
-webkit-background-clip: text;
background-position-x: 0px;
color: transparent;
}
You would then have to animate the
Animation Object
{
background-position-x: -50px;
}
Or do you mean animating the entire thing? That would be trivial after applying the “texture” using the background-clip trick. The above example is to illustrate moving the image inside the text.
I’m concerned with the shifting of the text when scrolling. Up and down
Oh! Sorry, okay… you want to animate the entire headline. That would be done with a fromTo animation. I think it should be part of the next update. In the meantime you could use a to animation, but set the element to initially x:-50vw and animate it to x:50vw for example. FromTo will make it easier.