Hi, I’m trying to restrict datepicker so that choosing dates from the past would not be possible, but I’m not sure how…
Thanks!
You can do that by accessing the flatpickr instance and adding more config options. You can do that via PHP as briefly outlined at the very bottom of this article → Form Element – Bricks Academy or you can use JS, which is what I ended up doing.
-
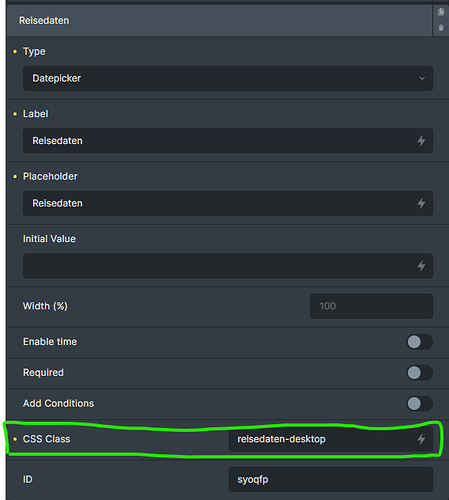
Give your datepicker a class
In my case, my class is “reisedaten-desktop”, be sure to replace this with your own class in the following code -
In your Page Settings, under Custom Code, in the Body (footer) scripts section, paste the following code:
<script>
document.addEventListener("DOMContentLoaded", function (event) {
flatpickr('.reisedaten-desktop .flatpickr-input', {
minDate: "today"
});
});
</script>
For more options, you can look at the examples here → Examples - flatpickr or all the possible config options here → Options - flatpickr
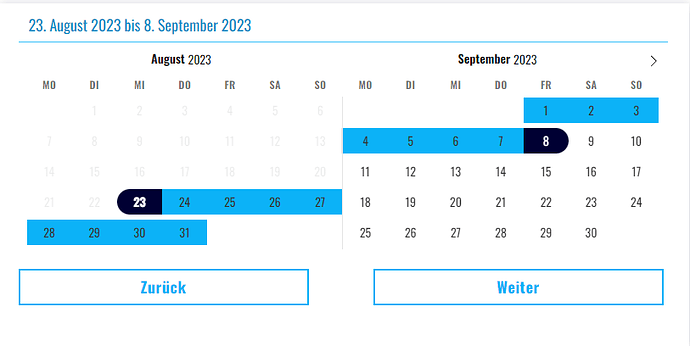
Just as an example, I needed a travel kinda style calendar so with the following code
<script>
document.addEventListener("DOMContentLoaded", function (event) {
flatpickr('.reisedaten-desktop .flatpickr-input', {
mode: "range",
showMonths: "2",
inline: true,
altInput: true,
altFormat: "j. F Y",
dateFormat: "Y-m-d",
minDate: "today"
});
});
</script>
I made my calendar behave like this:
Sorry, is this till working? I follow your step and didn’t work now.
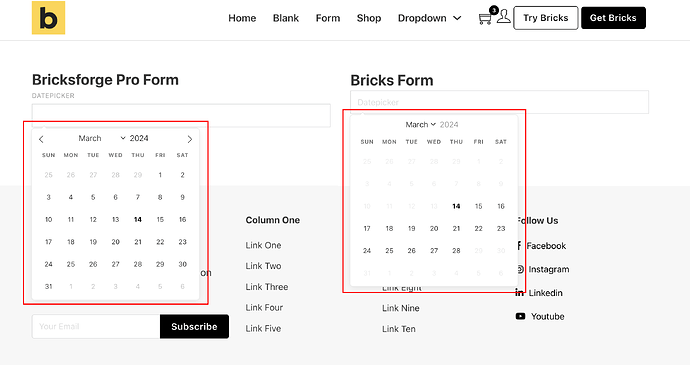
- Pro Form not working.
- Bricks Form working.