Hello again,
I’m trying to play a Bricksforge timeline animation by calling it from my javascript function that I created in a bricks code element. However I’m getting an error in the browser console ‘ReferenceError: Can’t find variable: getTimeline’. When I try using ‘await getTimeline(…)’ instead I get ‘SyntaxError: Unexpected identifier ‘getTimeline’’.
var tl1;
tl1 = await getTimeline(‘bd25da42-6d18-41fb-a79e-8bf8d65be3f7’);
I just want to be able to call and play a Bricksforge timeline animation from my javascript function.
Thank you for any help!
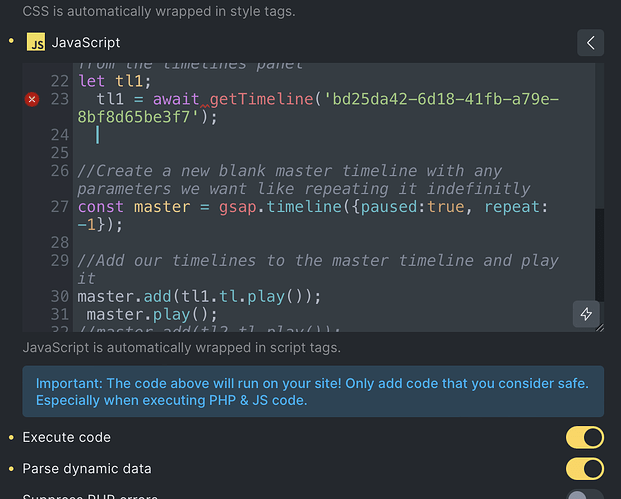
In this screenshot where I have the code in the bricks code element it’s saying I’m missing semicolon. But looks fine to me.
The end goal here is to call the Bricksforge animations when the form submit is successful. Right now having the On Submit event trigger the animation, it triggers the animation even when the submit fails to validate the email regex. I’ve probably spent more time trying to figure this work around out than it took me to build the rest of the website and animations.
I seem to be hitting one dead end after another.
If I can call and play a brickforge timeline animation from my javascript function I will be done finally ![]()