Hi there, I’m having a problem on a local website install. I’ve installed BricksForge and used the Import All Settings button to import my settings from a live website, which includes CSS variables in the Global Classes manager.
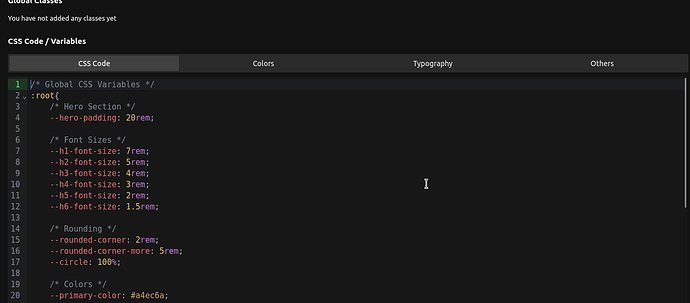
Here is the view of my Global Classes manager, as imported.
Then in Bricks Builder, when I try to use one of the color CCS variables (in this case, var(--primary-color)), the color is blank. This is true when saving the content and viewing from the front end.
Any suggestions I can try, or information I can give you to duplicate this on your end?