Hello forgers,
Am using a ScrollTrigger, Scrub and Use Pin on the following section here : https://www.staging3.strideproperty.co.nz
I can see in devtools, animations below this section, but are not in the viewport, are being triggered when scrolling through the pinned content section.
How to fix this?
Appreciate any clues to get this resolved. Thank you.
Hey Lapo - received an email notification. To answer your question, Bricks Interactions!
Lapo
March 15, 2024, 6:23pm
4
Hi @mizzinc !
Anyway, congratulations again on the site and thanks for the reply!
I see you are also using Bricksextras. So did you achieve the effect using only the built-in Bricks feature or with the “Content Switcher” widget?
regarding your problem: I don’t really understand what difficulty you have. If you try to explain it to me better, I’ll try to help you!
Hi @Lapo
To achieve the effect using only Bricks Interactions.
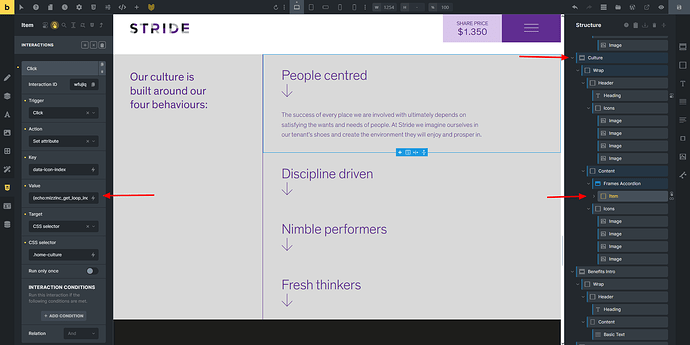
See screenshot.
Using a query loop I set a value data-icon-index to the section .home-culture.
Then the following CSS is applied to the section .home-culture.
/* Icons */
%root% .col-header__icons {
display: grid;
align-items: flex-end;
justify-content: flex-start;
position: relative;
}
%root% .col-header__icons>* {
grid-area: -1 / -1 / 1 / 1;
opacity: 0;
}
%root%[data-icon-index="1"] .col-header__icons>*:first-child {
opacity: 1;
}
%root%[data-icon-index="2"] .col-header__icons>*:nth-child(2) {
opacity: 1;
}
%root%[data-icon-index="3"] .col-header__icons>*:nth-child(3) {
opacity: 1;
}
%root%[data-icon-index="4"] .col-header__icons>*:last-child {
opacity: 1;
}
Note - add the attribute data-icon-index=“1” to .home-culture or whatever your parent is to show the first image on pageload.
Let me know if you need further information.
In regards to my issue. Yes, you may be able to assist. See next response.
Hi @Lapo
Decided to change my approach to how I resolve my ScrollTrigger issue by using an Event > In Viewport > Play Timeline.
However I’m receiving console errors for the most basic of In Viewport events. See here: Event : Console Errors
Would you mind testing this out for me on your system please? You can download the exported BF Instance here: https://file.io/Wz6KtTrp8gIo
I’ve submitted a support ticket, but not yet heard back from anyone. Would be great to know if this issue is just me or everyone.
Thank you!!