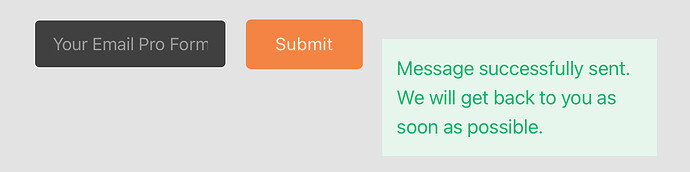
I use a simple nested Pro Form for newsletter signup. The form is fairly simple, an email field next to a submit button. If a user signs up, the submit button is hidden and the success message is shown. However, the email field is still visible and the form then looks awkward. See screenshot.
How can I hide all fields and submit button on successful submission and show the success message instead?
In WS Form and FluentForms, I can enable the desired behavior with a checkmark.
abey
November 8, 2024, 10:00pm
2
Hi,
You can use the Bricksforge Panel to do some actions when form is submitted. However, there’s no support for when form submit is successful.
@Daniele This issue of form successful submit event is everyday requested.
The native Bricks form events may not work with Pro Forms. You should use the Bricksforge Panel events. Currently, there is only a “Form Submit” event, which also triggers not successful submissions. I’ll include a toggle to trigger only successful events soon.
Is there a workaround for Form Success? I need to show a popup by animation after a successful submit, which is a no brainer in Bricks. I’m about to switch back.
The above threads show people demanding it. After months of using this feature, I found it’s still missing.