Hi.
I am trying out Bricksforge and Animations currently. I just want to animate a text, e.g. moving it on the x-axis, while scrolling. And if you scroll back again, it simply should reverse the animation while scrolling.
But it seems like I can not make it work.
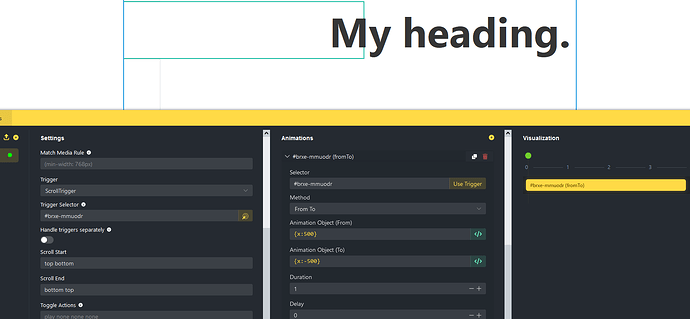
I just created a new timeline, set a ScrollTrigger, selected the trigger element (it is a heading element), added a fromTo-Animation and enabled SplitText and Stagger for style.
The animation starts right ahead if it is in viewport though, it is not bound dynamically on scrolling. I expected it to scroll forward and backward when I scroll up and down on the page.
How can I achieve that, what am I doing wrong?