Hey @Daniele and BricksForge-Team!
On Mobile the pages of the website are automatically jumping (to the start of the page). Do you have an idea why it is behaving like that and how to fix that?
Here is the link to the website: https://bricks.sonder.design https://www.loom.com/share/186e0c01fbb94dab84b8eabbadb08267
Thanks for the support!
Gaelle from Germany
Hey!
Would it be possible to send me access to your site? Another user has reported the same issue, but I could not reproduce it. Would be very helpful!
Greetings from Saarbrücken!
1 Like
Yes of course, thanks a lot for your support!! I’ve sent you an email at the hello@ address with your access
1 Like
@Daniele it happens when there’s the background color animation (one color fades into another)
2 Likes
Thanks for the tip! I’m debugging right now, trying the 100th thing and just can’t find the error. I’m sure your tip will help me!
Seems to relate to this bug: GSAP ScrollTrigger is causing a scroll to top on iOS 16 Safari · Issue #15010 · nuxt/nuxt · GitHub
Can I ask you if you can find this issue on iOS browsers only? Or is there someone who has noticed this in Android as well?
Woaaa!! Fixed!!
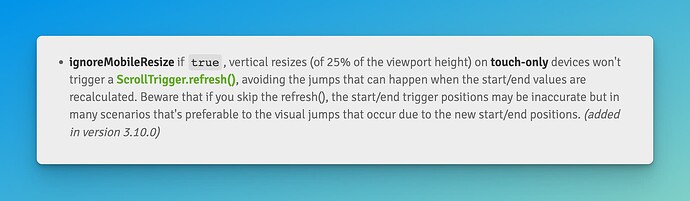
ScrollTrigger.config({ ignoreMobileResize: true }) did the trick! That are known issues related to iOS browsers. ignoreMobileResize is an option to catch this.
Will be included as default with the next version!
3 Likes
Gaelle
May 10, 2023, 12:39pm
8
wow that’s fantastic
I’m really looking forward to the next version!
1 Like