I am very much a Bricks novice and Bricks forge is not doubt an amazing addition. I simply inspected the animation of the satellite going round the earth and it did not work for me on tablet nor mobile inspection (satellite flew much further outside all the visible area on tablet and phone). My understanding from the demo video was that the animations were responsive? I am perhaps misunderstanding a fundamental part. Thank you all.
Hi ![]()
First of all I (personally) think that animations are never a good idea on mobile, so there is an option to disable them above a certain viewport. Regarding Responsiveness: We designed the Motion path in a way, that it works also responsive in general. How we did this? In the default setting, your drawed path will respect the dimensions of the parent container. After the page loads, we calculate the corrected values for your current viewport and you’re drawed path will be scaled and be adjustet automatically to fit the viewport dimensions.
But: we do not recalculate the path for the window resize event. Just for the reason, that this process would be too heavy for performance, depending on what you’re animating.
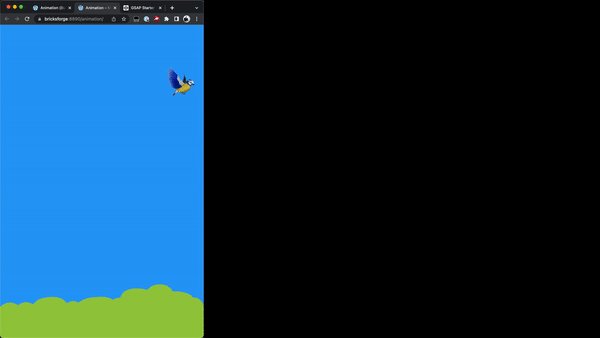
Here is a video with a basic example:

So yes, you have possibilities to design your animations also for mobile devices. The real question is whether this is a good idea ![]()
one small doubt, is all the premium features of GSAP available for free?
Yes, we have a GSAP Enterprise license, which is allowing our clients to use GSAP premium plugins for free → inside the Bricksforge application. You’re not allowed to extract the plugin files to use them in separate projects though.