Hi,
Maybe it is obvious, but I can NOT find a way to get radio-buttons in browser-default style with radio-wrapper and radio-elements.
In Backend all looks great: (And so I would like to see the radio’s also in the Frontend)

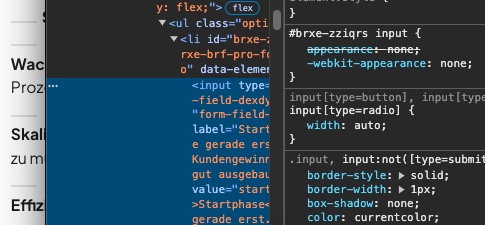
BUT in Frontend - those are strange-formated: (Only a small line)

I have reset all styles and setttings in radio-wrappter and radio-element.
Although there is for every radio an particular css-entry (like this as example)
#brxe-zziqrs input {
appearance: none
-webkit-appearance: none
}
Any Idea why this could be created by bricksforge?
Question
* Do I have to set up some special settings in wrapper or radio?
* OR could it be a bug?
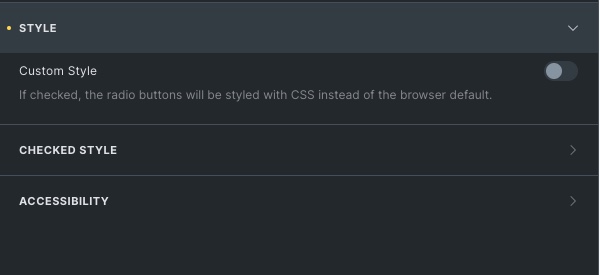
Would understand when this “none” would set, when I would like to create a custom radio-style.
But the “Custom Style” setting is disabled!

And also in Documentation there is nothing written about (some needed settings for default rendering)