Hello awesome community ![]()
I am styling a Pro Forms, and I am facing some issues due to the lack of specific classes in each element type.
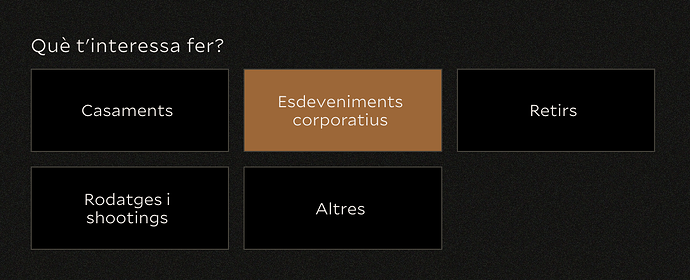
So far, I have styled my radio type elements to look like this:
To do so, I have set the ul.options-wrapper to display: grid.
So far, so good.
Now, I have added another element to the form: a checkbox. This is also wrapped with an ul.options-wrapper, so it gets the same display:grid I set for the radio element. Which I don’t want to, here!
If BF could add a class to the option-wrapper, like .options-wrapper .checkbox / .options-wrapper .radio that would make so much easy to style differently every type of element on a form.
What do you think? ![]()
Isaura