I’ve always been a little confused by this. Screenshots will help, this is in the new UI.
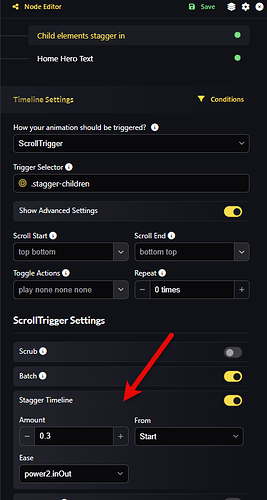
When I create a new timeline and look at the settings, one of the settings is an option to enable “Stagger Timeline” where I can set the amount, from, and ease.
Whether I enable this or not doesn’t seem to have any effect because when I edit the timeline itself, it also has a stagger setting:
Can someone explain why there are stagger settings in two places and exactly how each one effects the timeline?
Do I need both of them enabled? Or just one or just the other? What changes? What if I enable both and have different stagger timings or easings, does one have priority or do they apply to different things?
Furthermore, I keep getting this odd timing that changes depending on whether the animated elements are already on screen when the page loads, or whether I “scroll into them” from higher up the page.
Basically, if I’m high up on the page and then scroll down to the animation, it will begin playing and is “slow”. But if the animated elements are scrolled into view already and I refresh the page, the animation will play immediately and much faster, almost completed before the page is even done loading completely. It’s different timings depending on whether I scroll it into view or if it’s already in view when the page loads. Why is that?
I want the slower timing to happen in either case, or at least be consistent to my settings.
Any help sorting these out would be great!