Yet another ProForms Feature Request ![]()
I’ve managed to figure this one out (more on that below) but it might be a neat lil feature, unless it’s just me that needs it of course.
I’d like to be able to render template shortcodes inside a form. My current use case is this:
I have a form to book a trip in which you can select Hotels n stuff like that. Now for the hotels, I needed to display them as cards containing the featured image, price, etc. Ultimately just a very styled radio select group.
Initially, I just created those using Bricks and then used JS to populate hidden fields based on the selection.
Later I decided the form was getting a lil long so turning it into a multistepform would be the way to go. Now of course, that doesn’t work with the Hotels rendered outside the actual form and also not for let’s say a spa selection in another step that should also be shown in selectable cards.
This is how I managed to work around it.. It’s probably hacky, lacks any kind of properly checking/escaping and also currently just overrides the actual Plugin files (can I override those in my child theme?).
Inside of ProForms.php on line 275 I added:
'shortcode' => esc_html__('Shortcode', 'bricks'),
to register my field.
Inside of ProForms.php around line 4350 I added:
<?php if ($field['type'] === 'shortcode') { ?>
<?php echo do_shortcode($init_value); ?>
<?php } ?>
which basically just takes the input of the initial value field and renders the shortcode.
Even if this feature never makes it onto the roadmap, I’d appreciate some pointers from someone who actually knows php, on how to improve this setup a bit ![]()
Also, it would be neat if steps would..
- Add a wrapper around the fields contained in a step
- Add a class to active steps and / or fields inside an active step (currently solved by adding/removing a class via js, based on the display property set on the step)
EDIT:
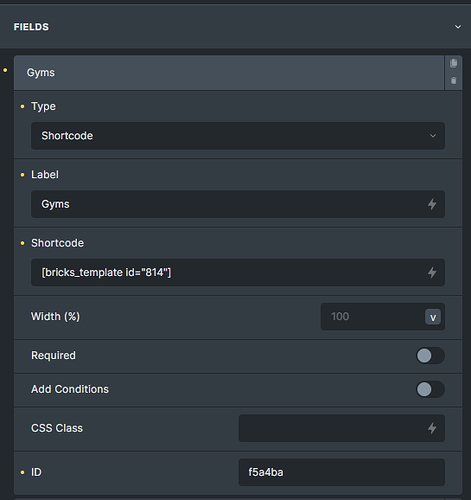
managed to refine it a little bit. The field now looks like this:
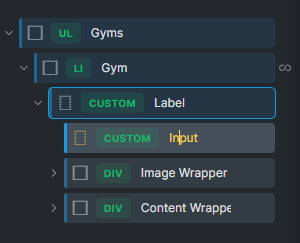
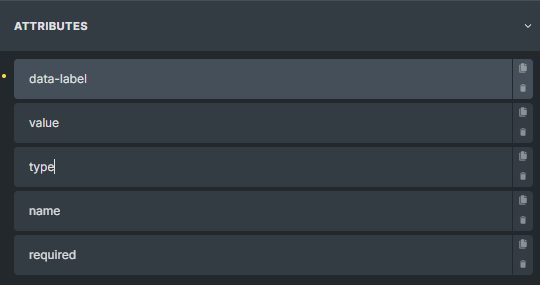
And inside the template, I basically rebuilt radiobuttons adding all the attributes from the default radio buttons, so that it just works and submits the value without having to pass them into a custom field.
Lastly, I copied and renamed the whole pro forms file into my childtheme so it won’t get overwritten on the next update. Now I just have to figure out how to properly merge any updates to the forms module.